워드프레스나 블로그 등의 웹 사이트에서 한글이나 영어 같은 텍스트의 줄 바꿈은 중요한 부분 중 하나라고 볼 수 있다.
기본적으로 별다른 설정을 하지 않았다면 텍스트가 요소의 경계를 넘어갔을 때 한글은 글자 기준으로 자동 줄 바꿈이 되며, 영어는 단어 기준으로 자동 줄 바꿈이 된다.
이러한 자동 줄 바꿈에 대한 설정은 CSS의 word-break 속성값에 따라 변경할 수 있다.
CSS 텍스트 자동 줄 바꿈 설정하기
1. word-break 속성.
word-break은 텍스트의 줄 바꿈의 방식을 설정하는 속성으로 속성의 값에 따라 자동 줄 바꿈의 방식이 설정된다.
(반응형 웹이라면 보통 break-all 값을 추천한다)
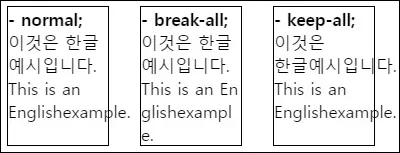
– word-break: normal;
: 기본 설정값으로 한글은 글자 기준 자동 줄 바꿈, 영어는 단어 기준 자동 줄 바꿈이 된다.
– word-break: break-all;
: 한글과 영어를 글자 기준 자동 줄 바꿈으로 설정한다.
– word-break: keep-all;
: 한글과 영어를 단어 기준 자동 줄 바꿈으로 설정한다.

2. CSS에 word-break 입력.
word-break 속성의 입력은 다른 CSS 코드와 다르지 않다.
특정 요소만 설정해도 되며, 전체 선택자(*)에 입력하여 웹 페이지 전체에 설정해도 된다.
(사이트의 성격이나 페이지, 요소를 생각해서 입력하면 된다)
– <p> 태그에만 설정.
p {
word-break: break-all;
}
– 웹 페이지 전체 설정.
* {
word-break: break-all;
}
그 외 내용
word-break과 비슷한 역할을 하는 속성으로는 word-wrap 속성도 있다.
완전히 같은 역할을 하는 것은 아니지만 어쨌든 비슷한 역할을 하므로 대체해서 사용하는 것도 가능하며 상황에 따라서는 두 속성 모두 사용하기도 한다.