svg 파일은 벡터 기반의 이미지로 아이콘을 표현하는데 많이 사용된다.
홈페이지에 넣는 경우 그대로 사용하는 것보다는 하나로 묶어 아이콘 폰트로 만들어 사용하는 것이 성능이나 관리 면에서 좋은데 svg 파일을 묶어서 아이콘 폰트를 만드는 방법은 어렵지 않다.
목차(Contents)
svg 파일 묶기 아이콘 폰트 만들기
1. svg 파일 다운로드.
먼저 사용할 svg 파일을 다운로드하자.
인터넷에 검색해 보면 무료로 사용할 수 있는 svg 아이콘 파일은 많이 있으니 쉽게 다운로드 할 수 있을 것이다.
잘 못 찾겠다면 폰트 어썸에서 무료 아이콘 파일을 다운로드하는 것도 좋다.
2. 아이콘 폰트 사이트 접속.
svg 파일을 아이콘 폰트로 만들기 위한 사이트나 프로그램은 몇 가지 있지만 간단하게 사용 가능한 사이트는 icomoon이란 사이트가 아닐까 한다.
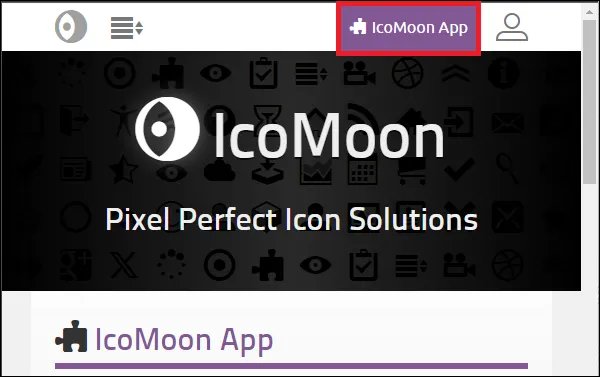
아래의 링크를 클릭하여 icomoon 사이트에 접속한 뒤 오른쪽 상단에 있는 [IcoMoon App]를 클릭하자.

3. svg 파일 업로드.
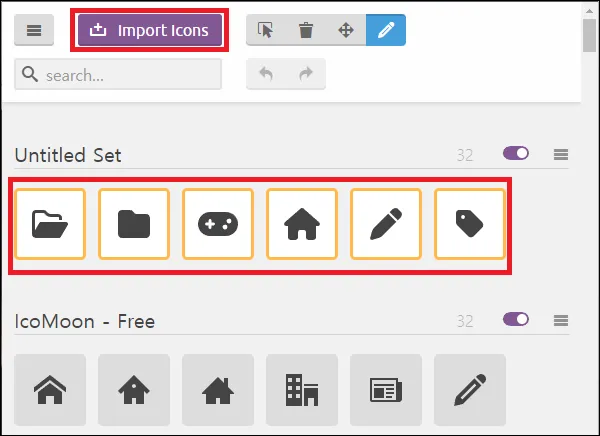
IcoMoon App 화면이 나타나면 상단의 [Import Icons]를 클릭하여 svg 파일을 업로드 한 뒤 아이콘이 나타나면 선택하자.
(꼭 업로드 하지 않아도 icmoon에서 기본으로 제공하는 아이콘도 사용할 수 있다)

4. 아이콘 폰트 만들기.
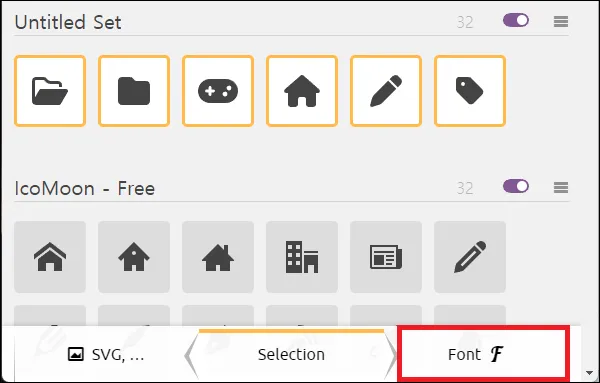
svg 파일을 업로드 하고 선택까지 했다면 하단의 [Font]를 클릭하자.

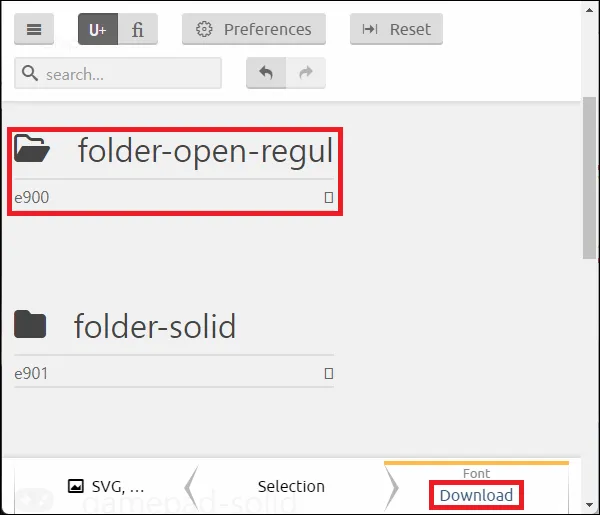
font 화면을 보면 업로드한 svg 파일을 아이콘 폰트로 사용할 때 이름이나 코드 등을 확인할 수 있는데 사용자가 원하는 이름으로 수정이 가능하니 필요하다면 수정하자.
확인 또는 수정을 다 했다면 하단의 [Download]을 클릭하면 아이콘 폰트를 다운로드하면 된다.

5. 아이콘 폰트 사용하기.
아이콘 폰트 파일을 다운로드하면 파일의 압축을 풀고 웹 서버에 fonts 폴더를 업로드 하면 아이콘 폰트를 사용할 수 있다.
폰트의 사용 방법은 압축파일의 demo.html과 style.css를 참고하면 된다.
(잘 모르겠다면 style.css 파일에서 content 부분을 제외한 윗 부분의 내용을 그대로 복사해서 사용하자)
그 외 내용
이렇게 svg 파일만 묶어서 아이콘 폰트를 만들고 사용하는 이유는 속도 때문으로 웹 사이트의 속도가 빠르다면 굳이 이러한 과정 없이 속 편하게 폰트어썸 같이 만들어져 있는 아이콘 폰트를 사용하는 것이 편하다.