이미지에서 사용한 색상 코드는 눈으로 보고 대충 알 수는 있지만 정확한 색상 코드를 알기는 쉽지 않다.
이 때문에 정확한 이미지에서 사용한 색상 코드를 찾기 위해서는 프로그램이나 사이트를 사용하는 것이 좋은데 방법 자체는 간단하다.
목차(Contents)
픽슬러에서 사용한 색상 코드 찾기
1. 픽슬러E 접속.
아래의 링크를 클릭하여 픽슬러E에 접속하자.
(픽슬러는 X와 E가 있는데 색상 코드를 찾으려면 E를 사용해야 한다)
2. 이미지 열기.
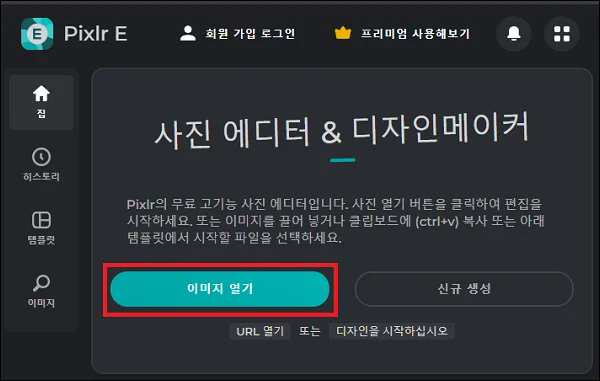
픽슬러 E의 화면이 나타나면 [이미지 열기]를 클릭하여 색상 코드를 확인하고 싶은 이미지 파일을 열자.

3. 색상 선택.
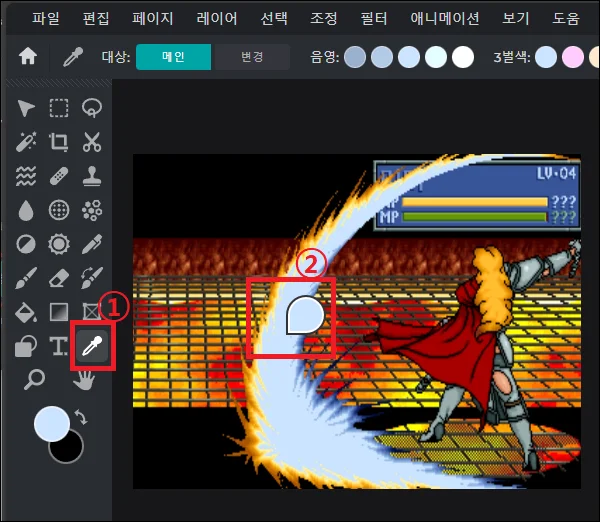
왼쪽의 도구에서 [컬러 피커]를 선택한 뒤 오른쪽의 이미지에서 색상 코드를 확인하고 싶은 부분을 클릭하자.
클릭한 부분의 색상이 선택될 것이다.

4. 색상 코드 확인.
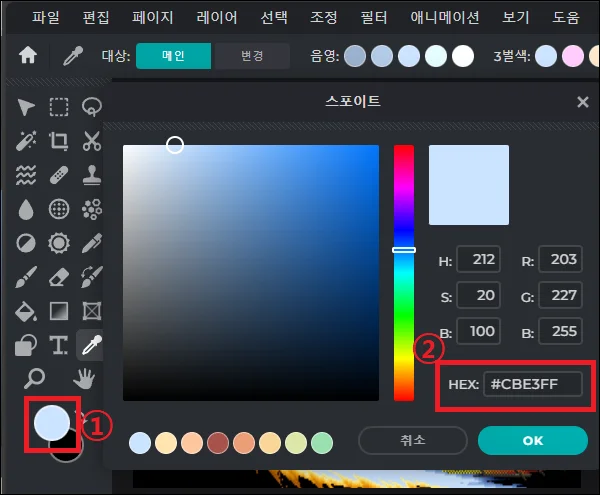
색상을 선택했다면 해당 부분을 클릭.
스포이트가 나타나면 [HEX]에서 색상 코드를 확인할 수 있다.

그림판으로 사용한 색상 코드 찾기
윈도우의 그림판에도 이러한 기능이 있기 때문에 픽슬러를 사용할 수 없다면 그림판을 사용해서 코드를 찾아보자.
1. 이미지에서 색상 선택.
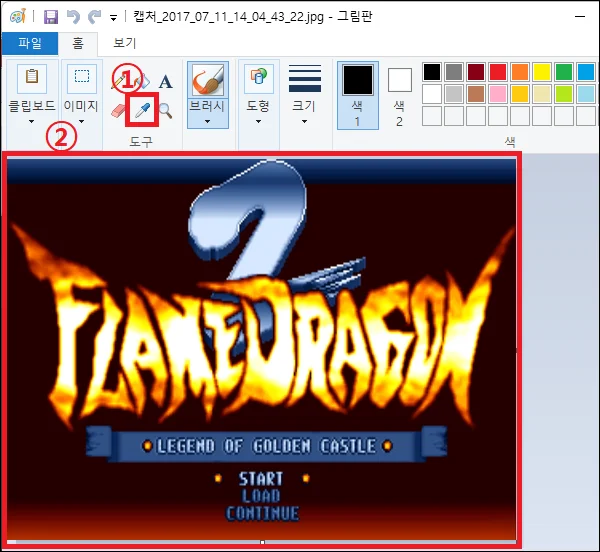
그림판의 메뉴 중 도구에 있는 [색 선택]을 선택 한 뒤 이미지에서 색상 코드를 확인 하고 싶은 부분을 클릭하자.

2. RGB 값 확인.
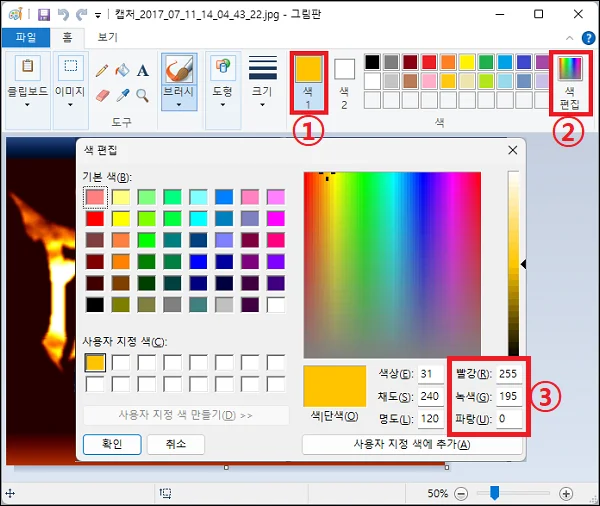
색 선택으로 색을 변경했다면 [색1(혹은2)]을 클릭한 뒤 [색 편집]을 클릭.
색 편집 창이 나타나면 [빨강(R)], [녹색(G)], [파랑(U)] 부분을 확인하자.

3. 색상 코드 확인.
그림판은 색상 코드가 나타나지는 않기 때문에 빨강, 녹색, 파랑 값으로 색상 코드를 확인해야 한다.
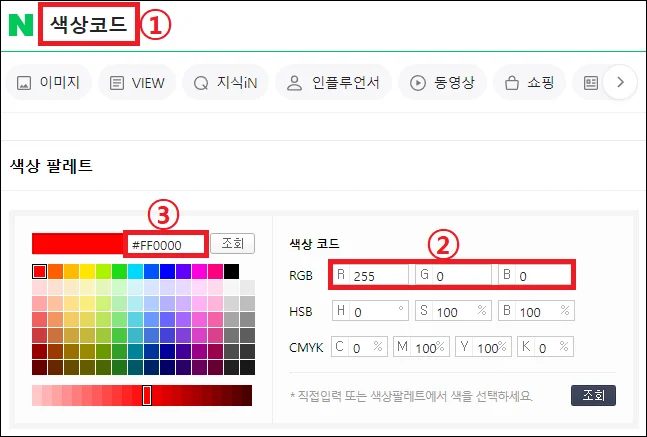
네이버에서 [색상 코드], [색상 팔레트] 등을 검색하면 색상 팔레트가 나타나는데 여기에 빨강, 녹색, 파랑의 값을 입력하면 색상 코드를 확인할 수 있다.

색상 코드 확인 사이트
이미지의 특정 부분이 아닌 사용한 색상 코드를 모두 알고자 한다면 색상 코드 확인 사이트를 사용하는 것이 편하다.
사이트에 이미지를 업로드하면 이미지에 사용된 색상의 코드를 모두 보여주는 형식이라 사용도 어렵지 않다.
이러한 사이트 들은 검색하면 쉽게 찾을 수 있으며 아래의 두 사이트 중 편한 사이트를 사용해도 된다.
그 외 내용
이미지의 특정 부분의 색상 코드를 확인하고자 한다면 픽슬러나 그림판 등 프로그램을 사용하는 방식이 편하며 이미지에 사용한 모든 색상의 코드를 확인하고자 한다면 색상 코드 확인 사이트를 사용하는 것이 편하다.